Las aplicaciones web progresivas irrumpieron oficialmente en el mundo digital en torno al 2015 y, por tanto, no pretendo proclamar este artículo como el descubriendo la pólvora.
No obstante, he percibido que en mi círculo profesional (y personal) aún existe un gran desconocimiento sobre las PWA (Progressive Web Applications) y estimo oportuno escribir una pequeña guía de cara a la presentación de las mismas a potenciales clientes.
La gran mayoría de las personas/empresas aún cree que no puede permitirse una aplicación móvil para su negocio pues implica un desarrollo nativo e independiente, sinónimo de un coste elevadísimo.
Nada más lejos de la realidad, pues las PWA se desarrollan paralelamente para web y móvil, por ello, el tiempo, esfuerzo y consecuentemente el coste apenas se ven afectados.
¿QUÉ ES UNA PWA?
Trato de enfocar lo que escribo a cualquier tipo de usuario, de modo que no aspiro a realizar una descripción técnica o profunda de las aplicaciones web progresivas.
A grandes rasgos, y para comprenderlo fácilmente, se trata de un único proyecto que se comportará como aplicación móvil o como web dependiendo del dispositivo desde el que se acceda.
Los archivos son los mismos, los esfuerzos se centran en un único desarrollo y todo se localiza en un único sitio (Al contrario que las apps nativas, que exigen tres desarrollos independientes: para iOS + para Android + Desarrollo web).


¿CÓMO FUNCIONA UNA PWA DE CARA AL USUARIO?
La respuesta es muy sencilla: exactamente igual que una app móvil hasta el punto de no percibir la diferencia entre una y otra.
Además, su descarga y uso son tan simples como acceder a la dirección web que las aloja y pulsar el botón de instalar en tu dispositivo… (Sin pasar por tiendas ni plataformas de terceros).

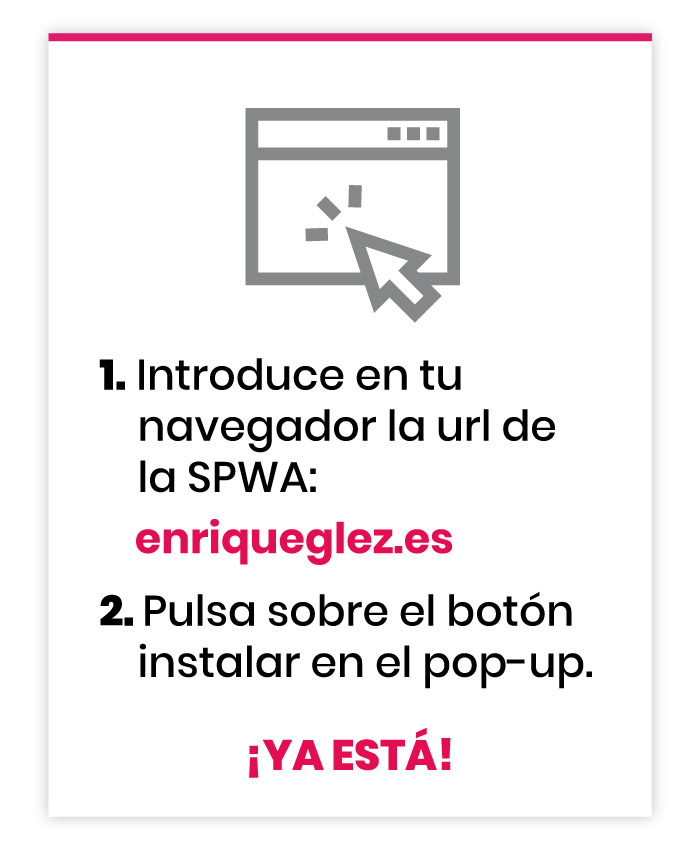
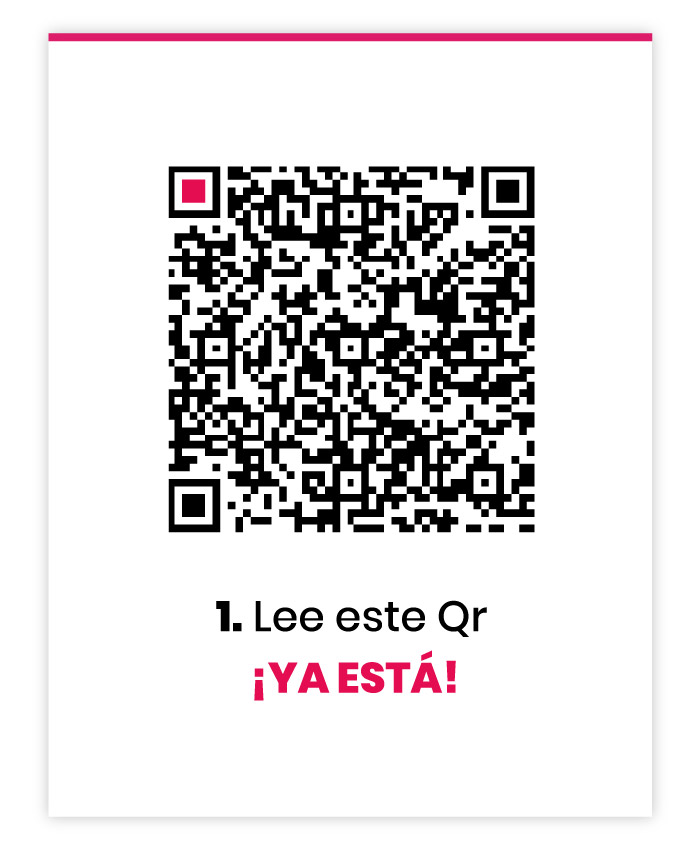
¿CÓMO SE DESCARGA UNA PWA?



No quiero que la extensión del artículo se vaya de madre por lo que pasaré a mencionar las ventajas de este tipo de aplicaciones para demostrar por qué merecen la pena.
En caso de que alguien se quede con dudas o necesite ampliar la info., aquí le espero:
VENTAJAS DE LAS PWA
- Al tratarse de un único desarrollo, los costes se abaratan y el tiempo invertido disminuye notablemente.
- No necesitan subirse a ninguna plataforma y se pueden compartir/descargar fácilmente a través de una url o un QR.
- Por tanto, se elude:
- – La absurda dependencia de las tiendas de aplicaciones.
- – Sus requerimientos.
- – Su restrictiva normativa.
- – Innecesarios tiempos de revisión y aprobación (de hecho las PWA se publican al instante).
- Se minimizan las barreras de descarga, pues se evita un intermediario como Google Play Store o App Store.
- Desde el punto de vista económico, al evitar las tiendas de apps también evitamos el registro y, en consecuencia,:
- – El pago de cuenta de desarrollador (Apple: 99usd/95€ al año + Android: Único pago de 25usd/24€).
- – Tedioso cumplimiento de condiciones de uso, políticas, generación de cerficados, privacidad, etc. y las constantes revisiones que realizan de las mismas, rechazo, supresión de elementos, limitaciones, etc.
- Tampoco requiere ningún proceso de actualización, pues cualquier modificación en tu web se aplicará en la app sin que ni usuario ni desarrollador deban mover un dedo.
- No necesitas abrir el navegador pues las PWA generan al igual que cualquier app móvil un icono en tu escritorio.
- Al contrario que las app estándar estas sí se indexan en buscadores, lo cual supone un empuje a tu SEO/SEM crucial.

- Permiten el envío de notificaciones de tipo web push*.
- Desde nuestra PWA podremos enviar notificaciones instantáneas que el usuario recibirá aunque no tenga nuestra aplicación activa (E.g.: Notificaciones idénticas a las que recibimos cuando nos envían un mensaje por Whatsapp).
- Una de las grandes ventajas de una PWA es que no solo puedes suscribirte a sus notificaciones en tu dispositivo móvil, sino también en tu equipo de sobremesa y estas llegarán tanto a tu navegador cómo a tu smartphone. Esto no ocurre con una app nativa e independiente de tu proyecto web la cual solo permite que estas lleguen al móvil.
- Son tan seguras como cualquier web y cualquier acción para el refuerzo de su integridad o defensa se realiza una única vez, pues nos enfocamos en la protección de un único proyecto y no varios.

Pero seamos objetivos: si todo fueran ventajas, a día de hoy las apps nativas o convencionales ya se habrían extinguido; por eso expondré algunos de los puntos flacos de las PWA.
(Adelanto que me resultan solo justificables o ineludibles para un porcentaje de proyectos muy bajo, con requerimientos y, consecuentemente, presupuestos elevados).
DESVENTAJAS DE LAS PWA
- Institucionalización usuarios-tiendas de apps: paradójicamente este supone el mayor inconveniente de las PWA ya que la gente no concibe una app que no pase por las tiendas de aplicaciones. La palabra “aplicación” va ligada subconscientemente y de manera absurda a una descarga desde la appstore o la Google Play store.
- No son nativas: mínima reducción de rapidez y fluidez, pues al no desarrollarse de modo específico, no se ejecutan de una manera eficiente al 100%.
- Al ser multiplataforma, si el proyecto es muy extenso corremos el riesgo de que se vuelvan excesivamente complejas, heterogéneas en cuanto a composición o pesadas.
- No contar con un rendimiento perfecto puede traducirse en un consumo mayor de batería en nuestro dispositivo (sin llegar a ser exagerado).


*ACLARACIÓN SOBRE NOTIFICACIONES
En este aspecto existe una limitación sustancial, pues de momento el tipo de notificaciones (web push) que envían las PWA no son compatibles con la versión móvil de Safari y, por tanto, no se recibirán en dispositivos Iphone.
Pero no todo está perdido, pues en la beta de iOS 15.4 se incluyeron dos nuevas funciones experimentales de Safari: Built-in Web Notifications y Push API. De momento no funcionan, pero su inclusión arroja esperanza sobre la intención de la compañía de implementarlas en un futuro no muy lejano.
EJEMPLOS DE PWA
ESTA WEB ES UNA PWA, PRUÉBALA


CONCLUSIÓN / RESUMEN
Me atrevo a decir que a nivel funcional una PWA es idéntica a una app nativa en un 90-95%.
Resulta absolutamente evidente que las ventajas de las mismas superan con creces sus desventajas.
Además, su desarrollo es tan sencillo y la inversión de tiempo requerida tan ridícula que el suplemento de coste apenas resulta perceptible.
En definitiva, considero absurdo renunciar a una Aplicación Web Progresiva tanto si vas a comenzar un proyecto web desde cero como si dispones de uno y quieres convertirlo en una PWA.
Si no terminas de verlo claro, ponte en contacto conmigo y te daré todos los detalles que necesites.